せっかく作ったものは使いまわさないと損!
======================
*たくさん作ったビルのうち、ひとつだけを使いたい場合
.obj に書き出す画面で「選択物のみ」にチェック。
これやらないと ↓ こうなります。。。(><;)
複数個を選択する場合でも、フィールドの中心がコミスタなどに読み込んだ時の中心になるので、その辺だけ注意です。
=======================
*統合しちゃったオブジェクトをばらす
直したいオブジェクトを選択した状態で「 Tab 」を押すか「編集モード」にします。
(Tab:オブジェクトモード⇔編集モードのショトカ)
で、Pを押す。
「構造的に分離したパーツで」をクリック。
分離しました。ツリーの逆三角形に色がついてるのが分離したパーツ。一個だけ(この場合はb04)編集モードになってるのでオブジェクトモードに戻したい場合はTabです。
======================
*移動・回転・拡大縮小のショートカット
マニピュレーター(XYZの矢印)を使えば視覚的にわかりやすいですが、ショートカットももちろんあります。
移動=G +X,Y,Z
回転=R +X,Y,Z
拡縮=S +X,Y,Z
Blenderはショートカットを多用しますが、忘れちゃってもどっかに同じ操作ができる項目があるので、のんびり覚えていけばいいと思います~。
========================
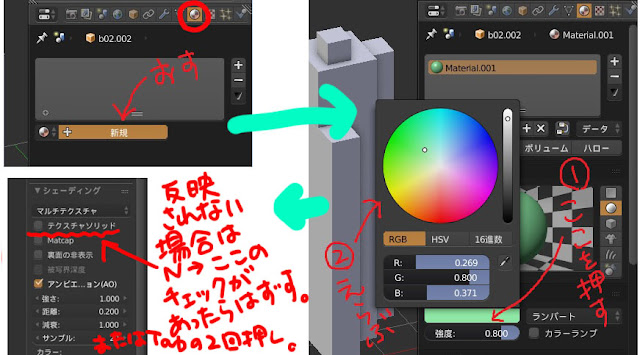
*色をつけたい
今回のやり方で色をつけたい人はあまりいないと思うけど一応。
「ビル全部同じ色でいいけど、赤にしたい~!」って人は、「Material(数字無し)」の色を変えれば、他のCubeも同じになります。(元が同じCubeの複製なので、全部のビルのマテリアルは「Material(数字無し)」になっている)
色の設定はふたつ下の画像参照。
一個だけ色換えしたい場合、まず今あるマテリアルを削除。
次に新規にマテリアルを作り、「ディフューズ」の下のバーみたいのをクリック、好きな色をクリック。
反映されない場合はNで出る「テクスチャソリッド」にチェックが入っていたらはずすか、Tabを2回押してみる。
一度作ったマテリアルは他のオブジェクトにも使えます♪
あ、マテリアルもリネームできます。
========================
おまけ*違う形のパーツが欲しい
この他にもアドオンを有効にしたりすれば色々あるので楽しいです♪
==========================
以上、何となく思いついた補足説明です。
楽しもう、Blender♪
オブジェクトモードだけでモデリング、っていうのは結構邪道でしょうが、簡単に何かをひとつ作っただけでも「やる気」って違ってくるよね~、と思って。
ど初心者で独学ゆえキテレツなことやれてそれもまた楽しいもんだったりw
今回説明をはぶいちゃったけど早めに理解しておいたほうがいいのは
*原点の作用・使い方
(「Origin(オブジェクトにもれなくついてるポッチ)」「Center(XYZの交差するポイント)」「マニピュレーター(XYZの矢印)」「3Dカーソル(紅白の円)」の関係性)
だと個人的には思ってます。
検索かければいっぱい出てきますが、私も理解するのにちょっと時間がかかったので、初心者ならでは(?)の説明ができるかも、と思ったらブログに書こうかな。。。
あ、ビル街遠景編 とか書いちゃったけど、次があるかはさだかではありません。。。(^^;)
*この記事のバージョン:Blender2.76